Leaflets is the leading open-source JavaScript library for mobile-friendly interactive maps. It is also used to build interactive web mapping applications. To perform GIS data clustering with Leaflet, you can use the Leaflet.markercluster plugin. This plugin allows you to group markers into clusters, improving the performance and readability of your map when dealing with a large number of markers.
The major Leaflet object types include the following:
- Raster types (TileLayer and ImageOverlay)
- Vector types (Path, Polygon, and specific types such as Circle)
- Grouped types (LayerGroup, FeatureGroup and GeoJSON)
- Controls (Zoom, Layers, etc.)
There is also a variety of utility classes such as interfaces for managing projections, transformations and interacting with the Document Object Model (DOM). The DOM represents a document with a logical tree. It is a cross-platform and language-independent interface that treats an HTML or XML document as a tree structure wherein each node is an object representing a part of the document.
Leaflets Support for GIS formats
Leaflet has core support for multiple GIS standard formats, with others supported in plugins.
| Standard | Support |
|---|---|
| GeoJSON | Good, core support through the geoJson function |
| KML, CSV, WKT, TopoJSON, GPX | Supported in Leaflet-Omnivore plugin |
| WMS | Core support through the TileLayer.WMS subtype |
| WFS | Not supported, although 3rd party plugins exist. |
| GML | Not supported. |
Here’s an example of how you can use Leaflet.markercluster to cluster GIS data in Leaflet:
1. Include the necessary JavaScript and CSS files in your HTML file:
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/leaflet.markercluster/1.4.1/MarkerCluster.css” />
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/leaflet.markercluster/1.4.1/MarkerCluster.Default.css” />
<script src=”https://cdn.jsdelivr.net/leaflet.markercluster/1.4.1/leaflet.markercluster.js”></script>
2. Create a Leaflet map container:
<div id=”map”></div>
3. Initialize the map and add a tile layer:
var map = L.map(‘map’).setView([latitude, longitude], zoomLevel);
L.tileLayer(‘https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png’, {
attribution: ‘Map data © OpenStreetMap contributors’
}).addTo(map);
4. Create a marker cluster group:
var markers = L.markerClusterGroup();
5. Add individual markers to the marker cluster group:
var marker1 = L.marker([lat1, lng1]);
var marker2 = L.marker([lat2, lng2]);
// Add more markers…
markers.addLayer(marker1);
markers.addLayer(marker2);
// Add more markers…
6. Add the marker cluster group to the map:
map.addLayer(markers);
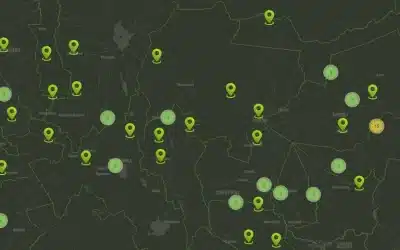
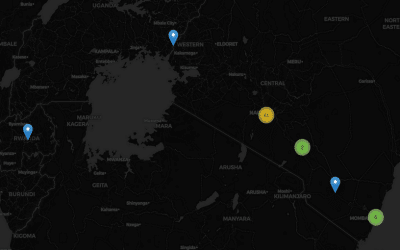
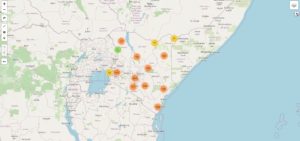
 By default, Leaflet.markercluster will automatically cluster markers based on their proximity. As you zoom in on the map, the clusters will dynamically break apart into individual markers. This is a basic example of clustering GIS data with Leaflet using the Leaflet.markercluster plugin. You can customize the appearance of clusters and individual markers by applying different styles and icons. As well, you can bind pop-up information or interactivity to markers.
By default, Leaflet.markercluster will automatically cluster markers based on their proximity. As you zoom in on the map, the clusters will dynamically break apart into individual markers. This is a basic example of clustering GIS data with Leaflet using the Leaflet.markercluster plugin. You can customize the appearance of clusters and individual markers by applying different styles and icons. As well, you can bind pop-up information or interactivity to markers.
Leaflet is directly comparable with OpenLayers, as both are open source, client-side only JavaScript libraries. The library as a whole is much smaller, around 7,000 lines of code compared to OpenLayers’ 230,000 (as of 2015). It has a smaller code footprint than OpenLayers (around 123 KB vs 423 KB) due partly to its modular structure. The code base is newer, and takes advantage of recent features of JavaScript, plus HTML5 and CSS3. However, Leaflet lacks features OpenLayers supports, such as Web Feature Service (WFS) and native support for projections other than Google Web Mercator (EPSG 3857).